Frequently Asked Questions
General Questions
Q: The button doesn't show
The button not showing normally means that, for the store, brand, and product ID sent to Faslet, a product has not been associated yet. By default, the button will not load unless it is connected to a product in the Faslet system. If you have any doubts, please reach out to support@faslet.me.
Q: I don't want the button to load on this product
No problem! There's no need to do anything on your side, except notify your Faslet representative of which products you'd like the button not to show on. By default, the button will not load unless it is connected to a product in the Faslet system. If you have any doubts, please reach out to support@faslet.me.
Q: There are new products on my store, where's the button?
When new products are added to your store, Faslet automatically detects this and our algorithms will get to work! There's no need to do anything from your side, and most new products will be live very soon after adding them. If you have any doubts, please reach out to support@faslet.me.
Q: What is a Faslet Tag and do I need one?
In short, no. Faslet used to group products by Tag, which was equivalent to a Size Chart Identifier, but this has since been replaced by using Product IDs. Tags are no longer required to use the Faslet Size Me Up Virtual Assistant.
Q: How can I access the partner portal?
If you would like access to the partner portal, your Faslet representative can activate your email address. Once that is done, you can simply click the button at the top right of this site, and log in with your email address.
Q: Do you support Google Tag Manager?
Coming soon! We are working on a Google Tag Manager integration and will update this page once it is ready.
Q: Does the Size Me Up Virtual Assistant "categories" field allow multiple values?
Yes! Although we only use a single tag to identify the product, if you pass a comma-separated list of tags/categories to the Size Me Up Virtual Assistant, it will simply ignore everything else in the list.
Q: What data do you collect from the users of the Size Me Up Virtual Assistant?
We collect only data necessary for the Size Me Up Virtual Assistant to function. That is the height, weight, age, and body profile of a user, that they have filled in themselves. Once they order, we also collect the order number and the product details. At no point do we intentionally collect any information that might personally identify a single user.
Q: We want to cache your code, can we?
Faslet Size Me Up Virtual Assistant's code is served from Amazon's Cloudfront CDN and is already gzipped, as such it should be very fast to load. Furthermore, we often update the Size Me Up Virtual Assistant, as such any cached scripts might be out of date, and unexpected behavior might occur. In short, please don't cache our code. If you have any performance concerns, please reach out to support@faslet.me.
Q: Why don't I see the Faslet button in WooCommerce under a different language?
Depending on how your store is set up, WooCommerce often requires configuring different languages separately for a product. Simply repeat the process of entering the Size Me Up Virtual Assistant information for each language, and it should be visible for all. Note that this depends on the WooCommerce plugin for handling languages and as such we do not automate or make any assumptions about this.
Q: The button isn't showing, how can I see why?
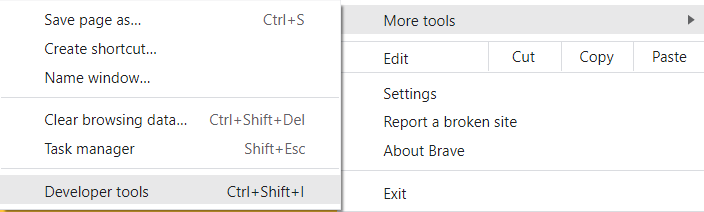
In your browser, go to the product page where the button is not showing. Then open the developer tools. In Chrome, for example, this can be found in the menu under More Tools:

After opening the dev tools, reload the product page. You should see some text in the console that says Widget hidden: with analysis below. The Size Me Up Virtual Assistant will only show if the Shop, Brand, and ProdId are defined, Tag can be undefined. If these are all defined, and the widget is not showing, it could be a product that is disabled in the Faslet system, or is not yet active. If you have any doubts, please reach out to support@faslet.me.
Q: I use WP Rocket on my WooCommerce site, how can I exclude the Size Me Up Virtual Assistant from caching?
WP Rocket provides a simple setting to exclude external javascript from caching and concatenation. The guide can be found here. Simply put, in WP Rocket settings, under Excluded JavaScript Files, add widget.faslet.net.
Q: Do you provide code packages for our developers?
Yes! Right now we have a PHP Composer module for use in platforms such as Magento and Laravel. We are also working on an NPM package to simplify NodeJS and general frontend integration.
Q: I use WooMultistore plugin and my Faslet button doesn't show, why?
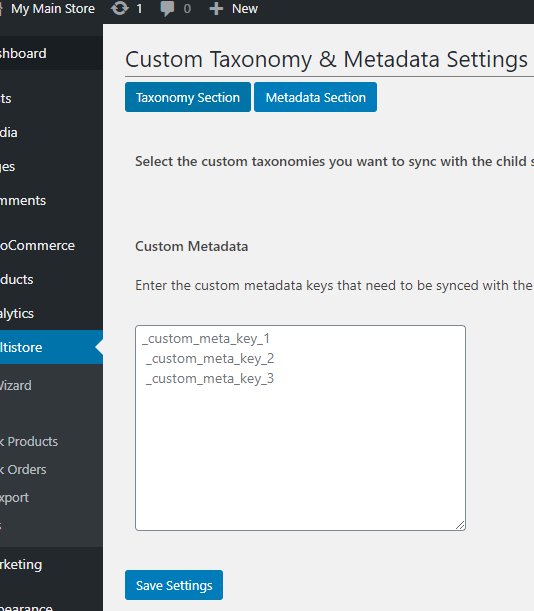
WooMultistore doesn't automatically synchronize custom fields from other plugins. If you want to sync data from other plugins you most often have to add that metadata in a special field created by our plugin. The field can be found on the main settings page if you enable Sync custom metadata.

For Faslet's Size Me Up plugin, the custom fields to synchronize are as follows:
Faslet_Shop
Faslet_Brand
Faslet_Hook
Faslet_ProductId
Faslet_Tag
Integration Questions
Q: How do I integrate Faslet with custom platforms?
For custom or non-standard platforms, refer to the Custom Integration Guide. This guide covers the steps required to integrate Faslet with custom platforms, including adding the Size Me Up Virtual Assistant snippet to the PDP, enabling variants, and order tracking.
Q: What are the required fields for the product feed?
For Faslet to process your feed correctly, there are a few required fields. These include id, item_group_id, title, brand, gender, availability, size, link, image_link, description, price, and age_group. For more details, refer to the Product Feeds documentation.
Q: How do I send return data to Faslet?
You can send return data to Faslet either through direct integration with return platforms or via the Faslet API. For more information, refer to the Return Tracking documentation.
Q: How do I customize the Faslet button?
Faslet provides a special mode called buttonless, which allows you to build your own button and invoke the popup flow programmatically. For more details, refer to the Custom Button Styling documentation.
API Questions
Q: What is the base URL for the Faslet API?
The base URL for the Faslet API is https://api.faslet.net/public/v1. For more information on API endpoints and usage, refer to the API Documentation.
Q: How do I authorize API requests?
Include the custom header faslet-shopid set to your Faslet Shop ID and the authorization header with your API token as a Bearer token. Your API token can be found in the Faslet Partner Portal.
Q: What endpoints are available in the Faslet API?
The Faslet API provides endpoints for sending return data, size specifications, and assistant state. For detailed information on each endpoint, refer to the API Documentation.
Help
In case of any questions, please don’t hesitate to contact us at support@faslet.me.