Lightspeed
Size Me Up Virtual Assistant integration
In order to provide full insights, Faslet requests that you implement both the Size Me Up Virtual Assistant on the Product Page and Order Tracking on the Thank You page. To validate your installation, please see our Integration Checklist
Code snippet
If you want to place the Faslet button, the button we use to trigger the Faslet Size Me Up Virtual Assistant on your page, you can paste our shared HTML snippet of code in your product.rain to be able to place the button.
The Faslet button looks like this:

Please find more information below about the steps you should take to install the Faslet Size Me Up Virtual Assistant to your Lightspeed webshop. Here we go!
Go to your Lightspeed dashboard
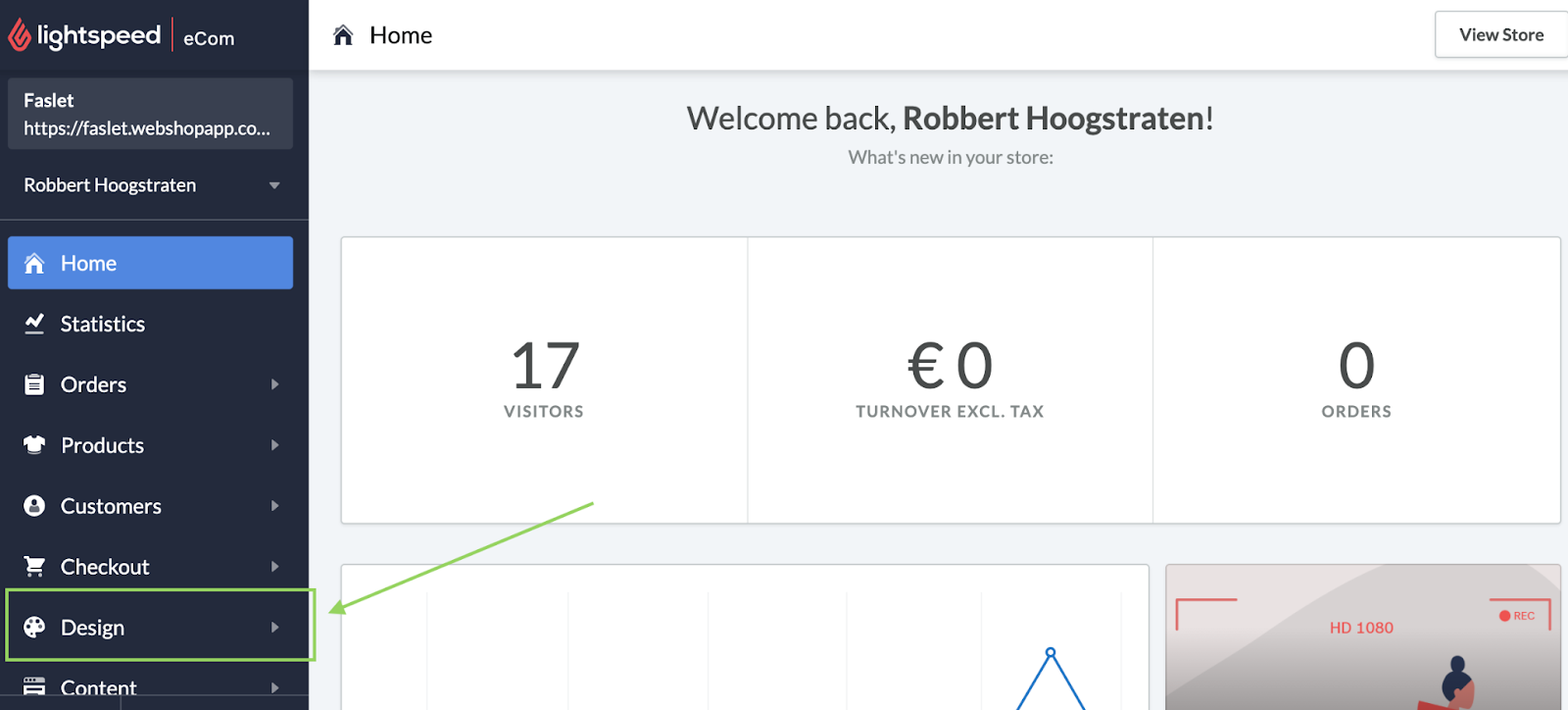
Click Design, which you can find in the side menu

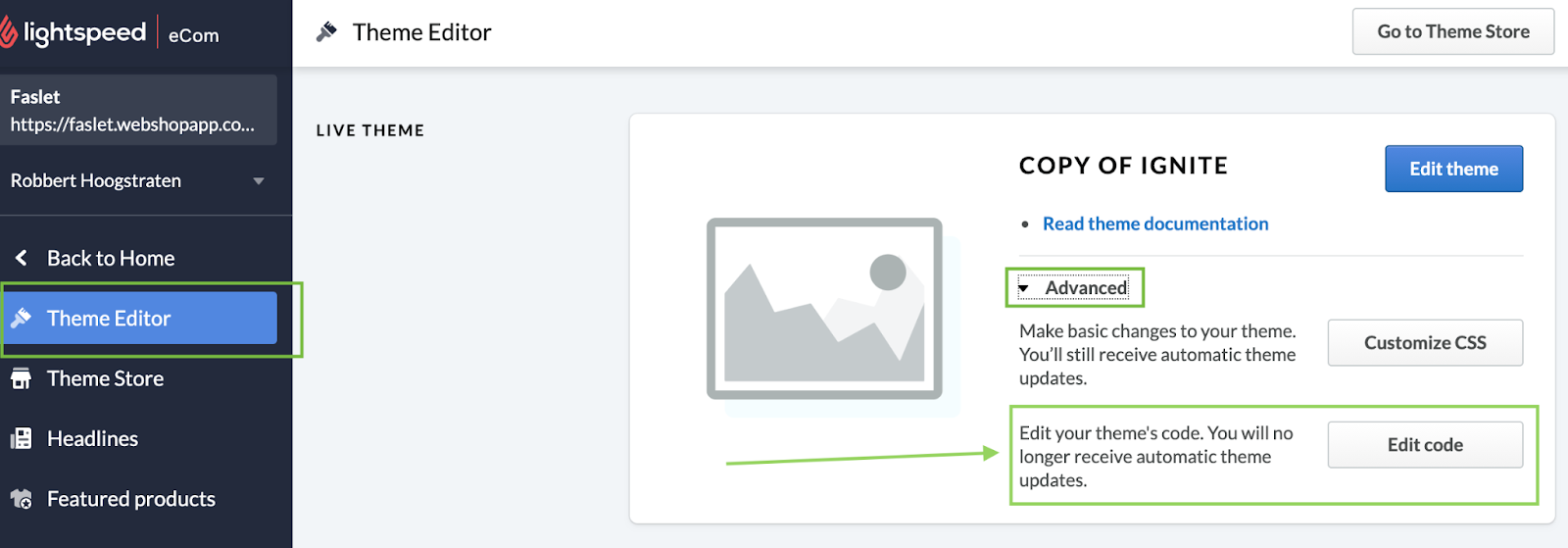
Click on Theme Editor
Click Advanced, a drop down menu will be shown
Click Edit Code

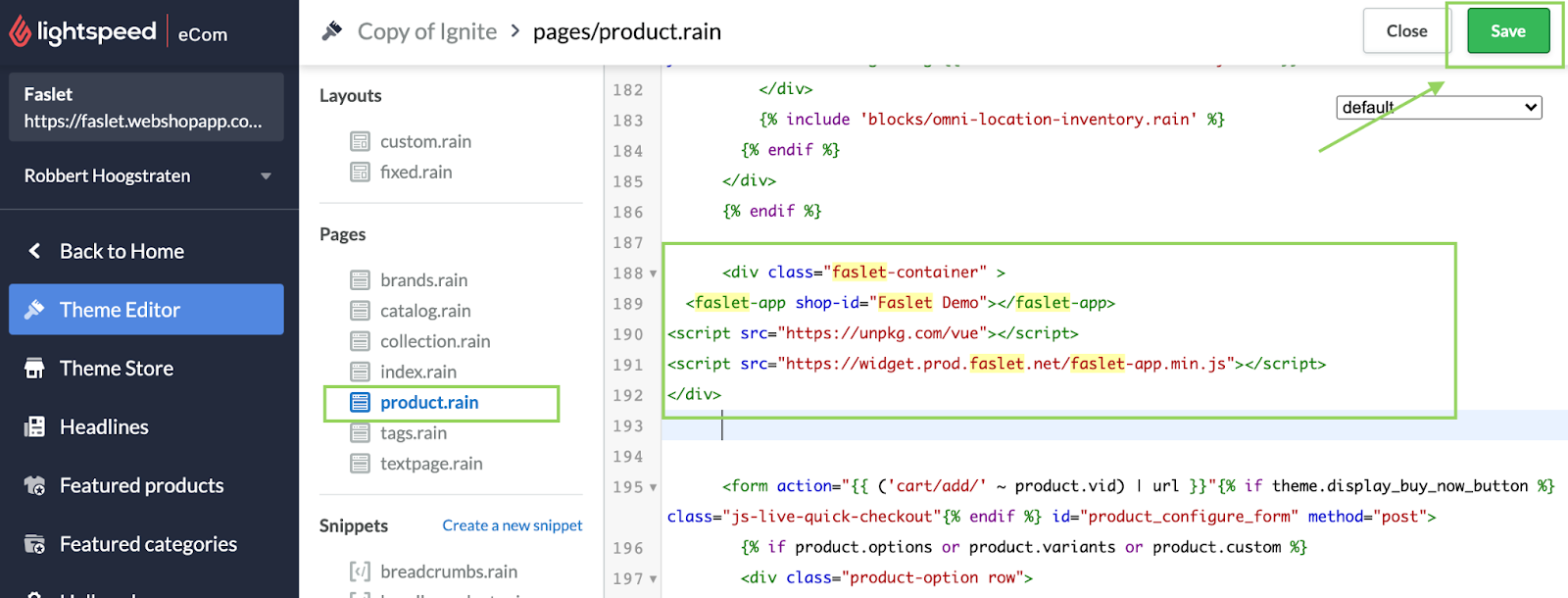
Click on Product.Rain
Add our shared snippet in a location that looks good for your website. We recommend finding the
formelement responsible for the add-to-cart functionality. See the picture below for an example.Click on Save, if it’s not correct you can remove the snippet and save again to redo.

To view the demo page, move your cursor above your account name to and click the eye button.

You can click preview after you’ve placed the code to see if it is in the perfect place on your product page. To restore, just remove the code and click save again. Do this until you find the right position on your page.
Order Tracking
This will allow Faslet to track orders and compare users that are using the Faslet Size Me Up Virtual Assistant with users that are not using the Virtual Assistant.
Order Tracking snippet
SHOP_ID should be the shop identifier provided by Faslet for your store
Faslet does not collect any information that can be used to personally identify the user. Any information collected is purely for purposes of reducing returns and providing the store with the best analysis about sizing.
Integration
Please follow these steps to add Faslet order tracking:
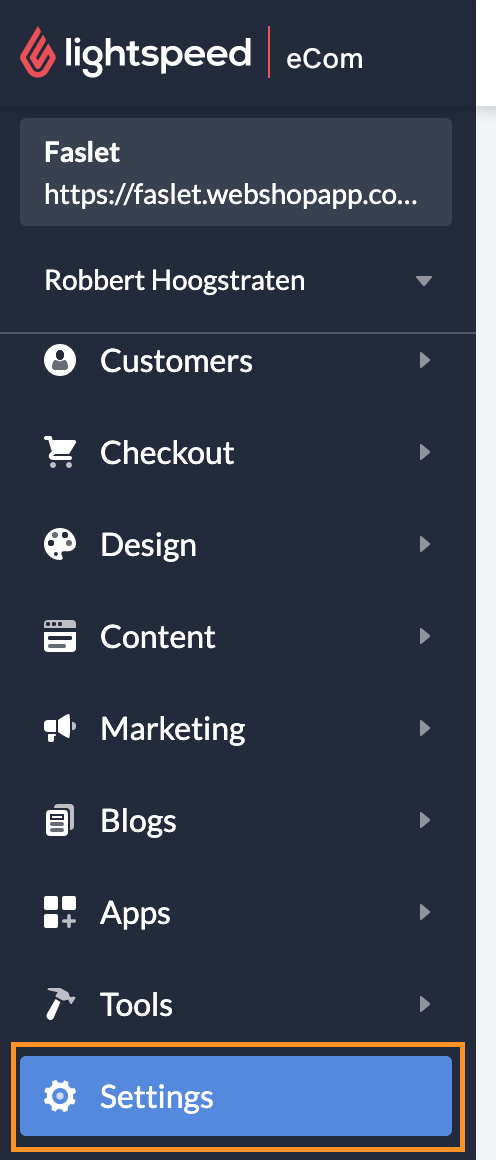
Navigate to the Settings tab in the menu on the left side in Lightspeed

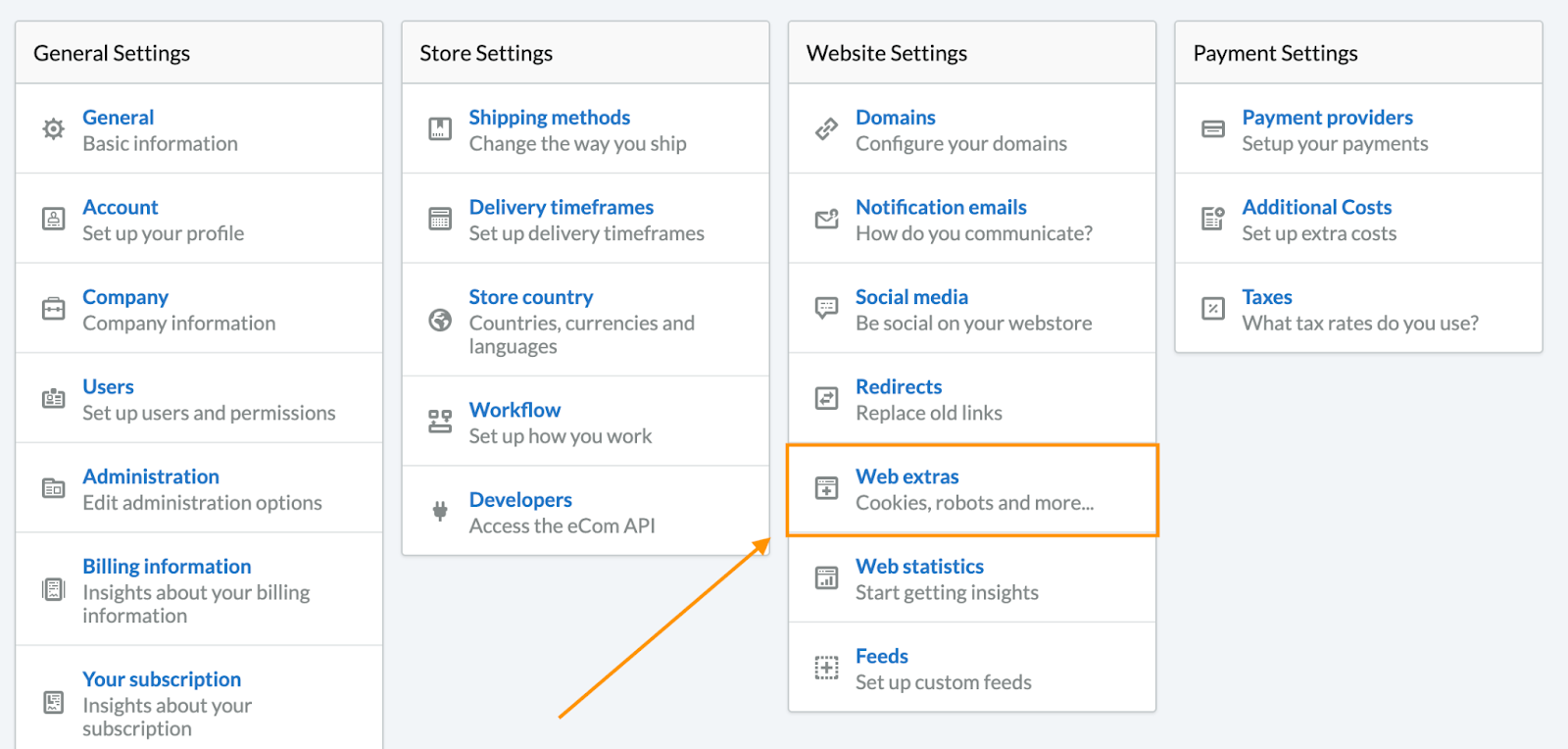
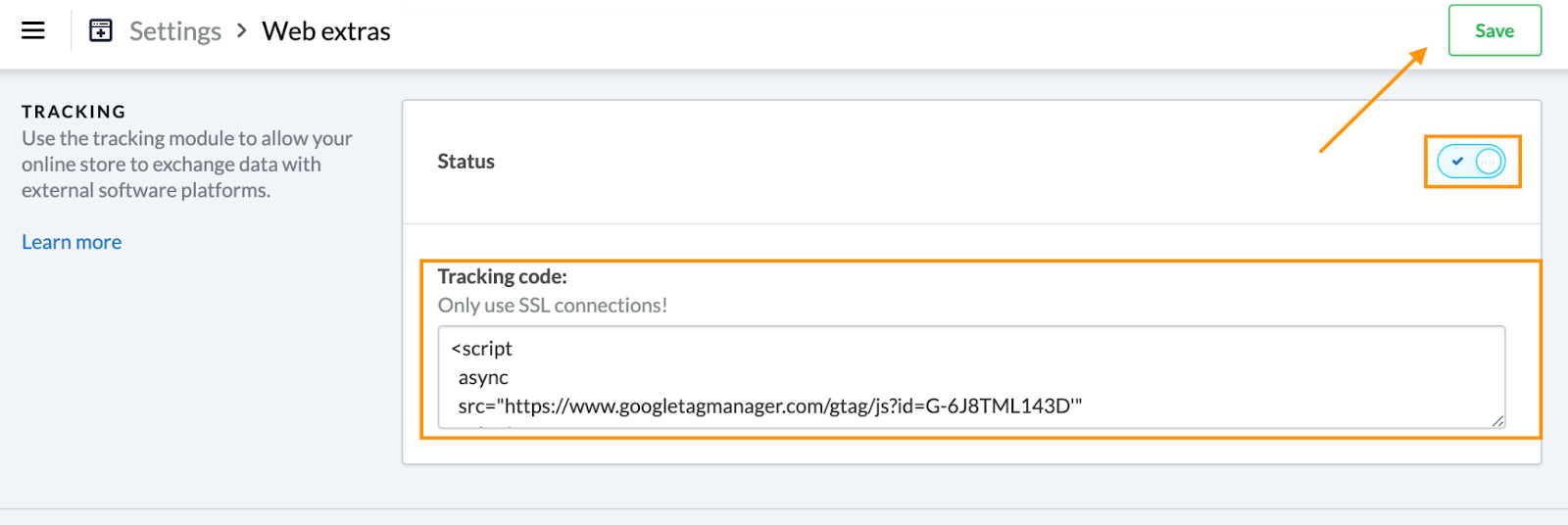
Click on Web extras in the Website Settings column

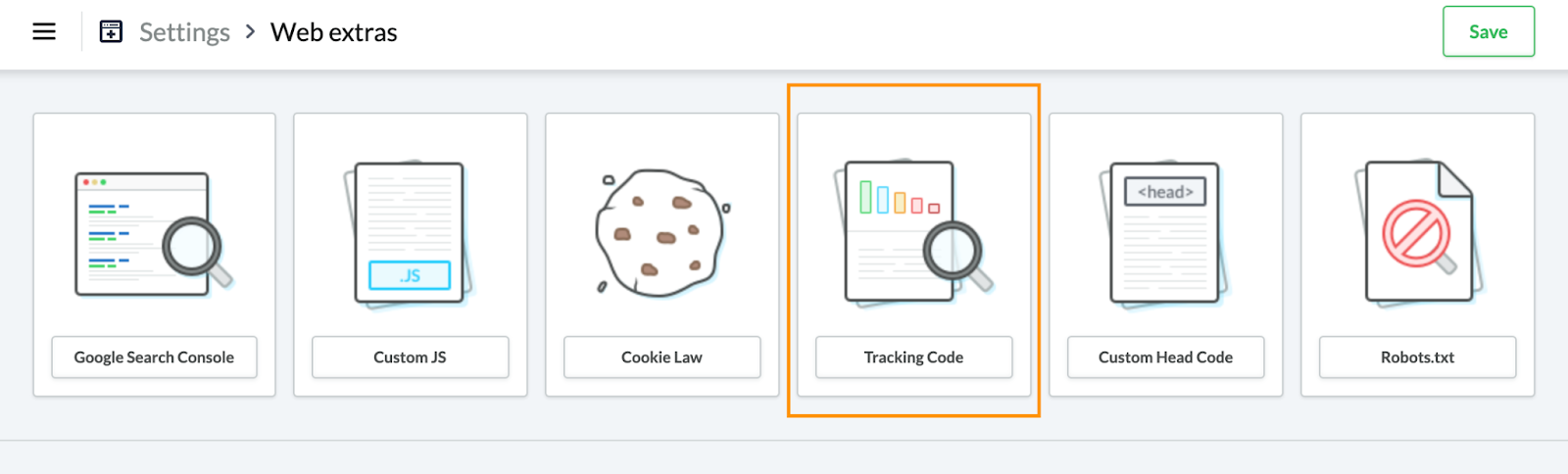
Now you will see multiple blocks, click on Tracking Code.

Now add the Faslet order tracking code, you received from the Faslet team, in the tracking code field

If you already have other code in this field, add our code to the end of it
- Make sure that the status is active and click on Save.
Help
In case of any questions, please don’t hesitate to contact us on support@faslet.me