Shopify
Faslet Provides a Shopify App to simplify the integration of the Size Me Up Virtual Assistant and Order Tracking. This guide will walk you through the installation process.
Your Faslet Shop ID should be the shop identifier provided by Faslet for your store. If you don't have one, contact support@faslet.me
Size Me Up Virtual Assistant
Installation
Install the Faslet Size Me Up Virtual Assistant Shopify App from the Shopify App Store
In the start screen, click Connect your Faslet Account, and fill in your Shop ID, which you can find in your welcome email or under your store, Widget Integration tab in the Faslet Partner Portal.

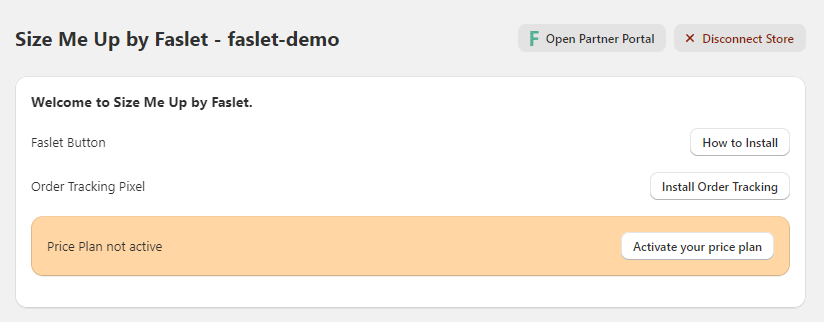
Once connected, click Install Order Tracking

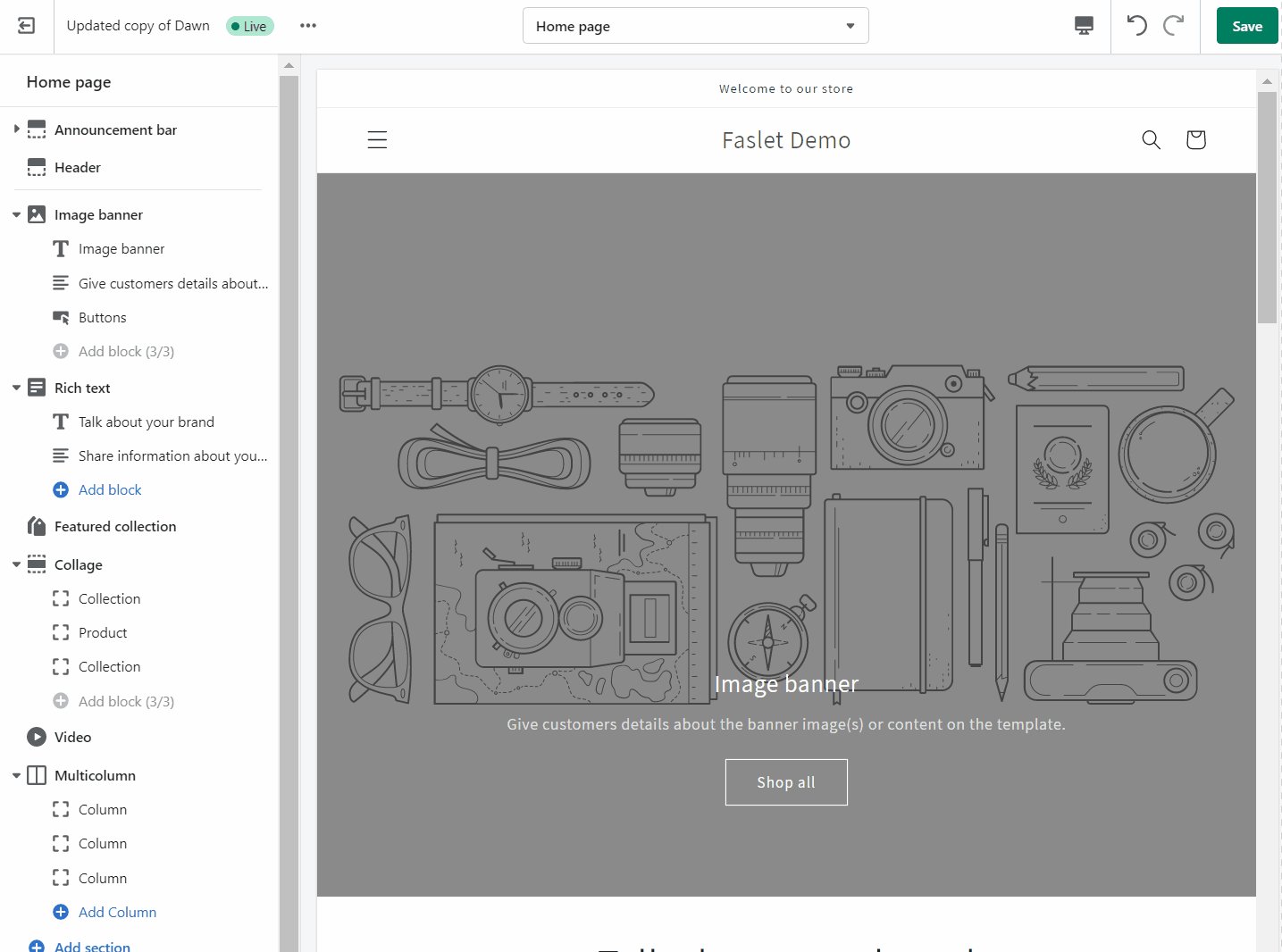
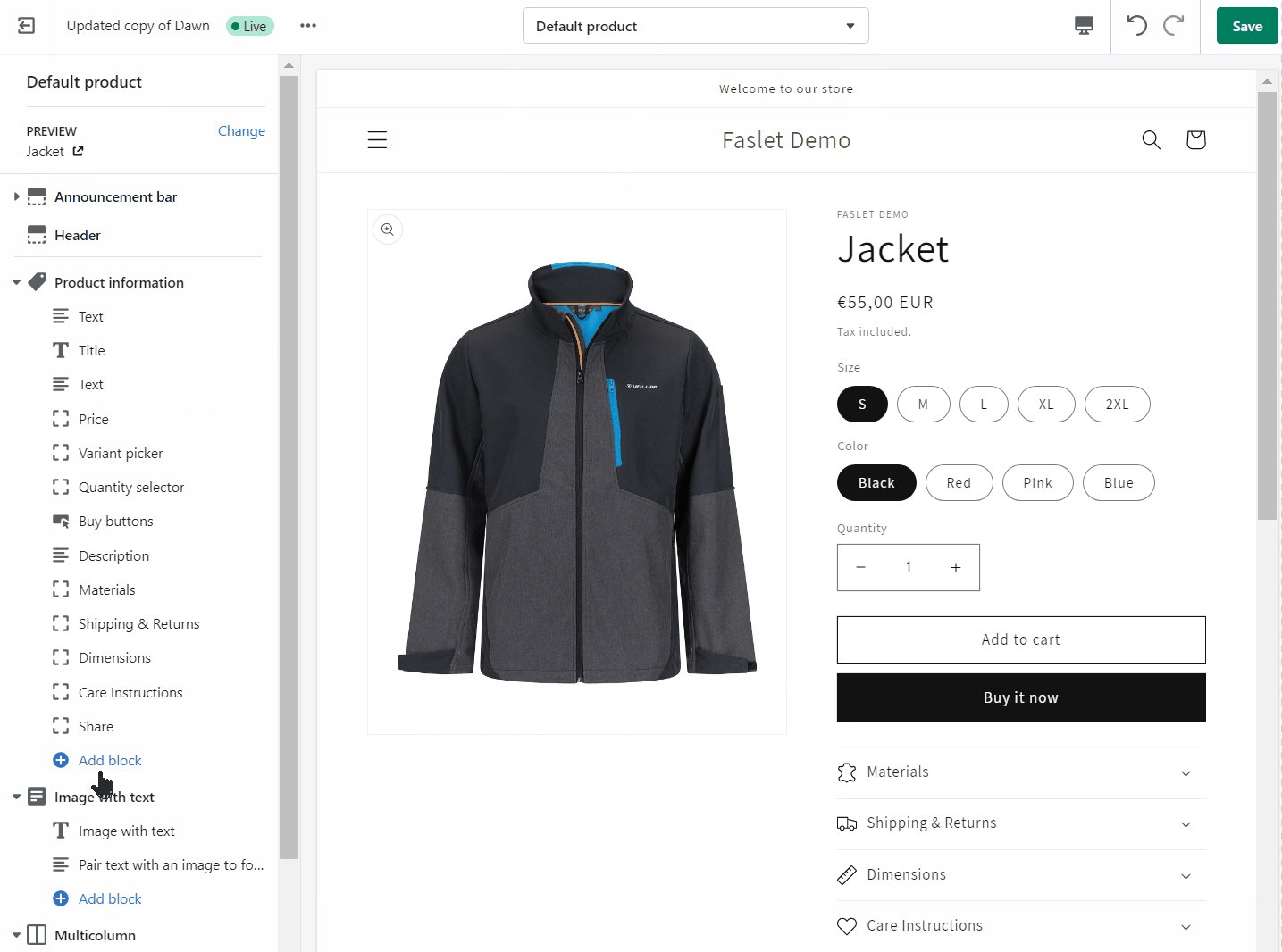
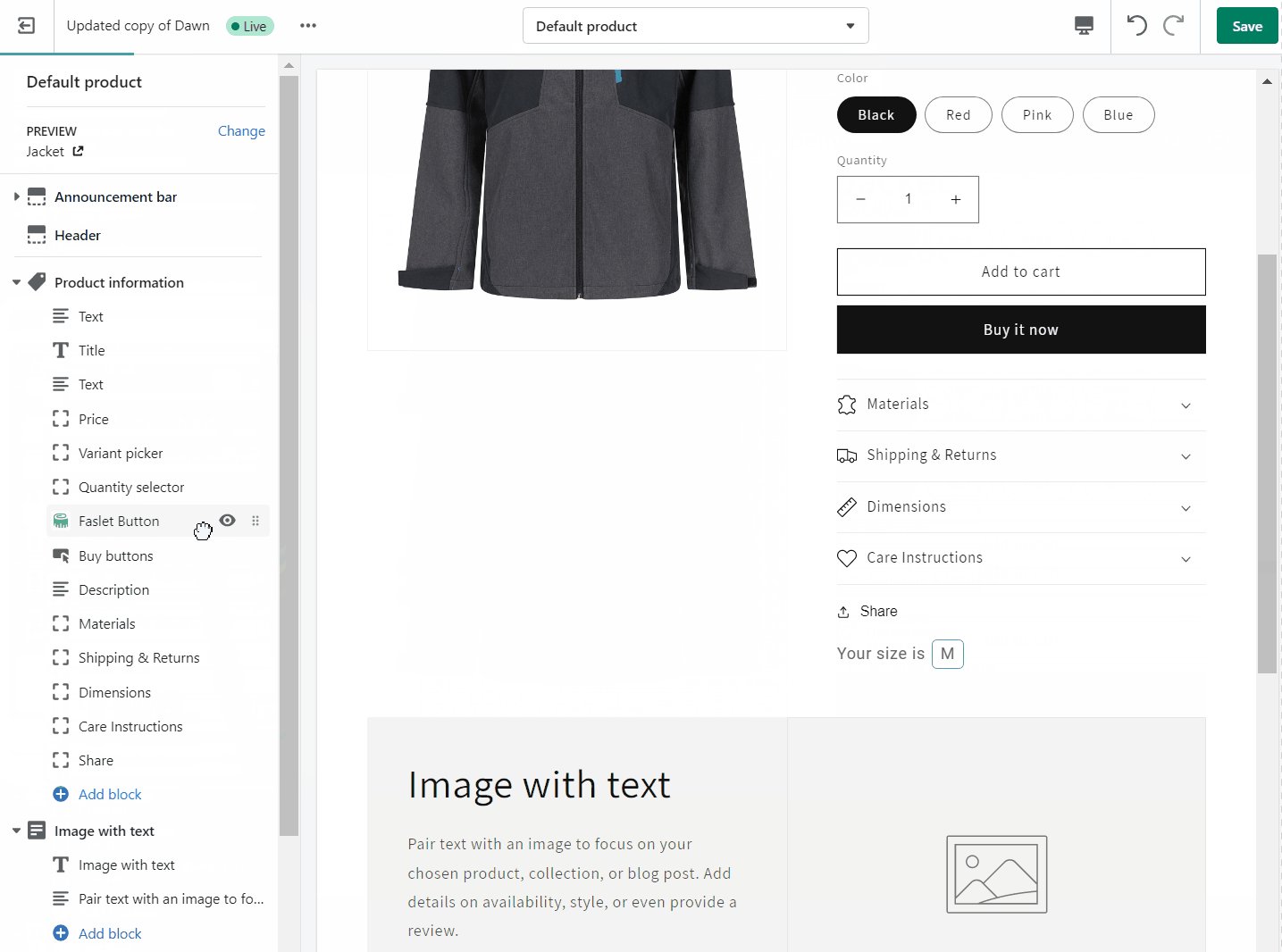
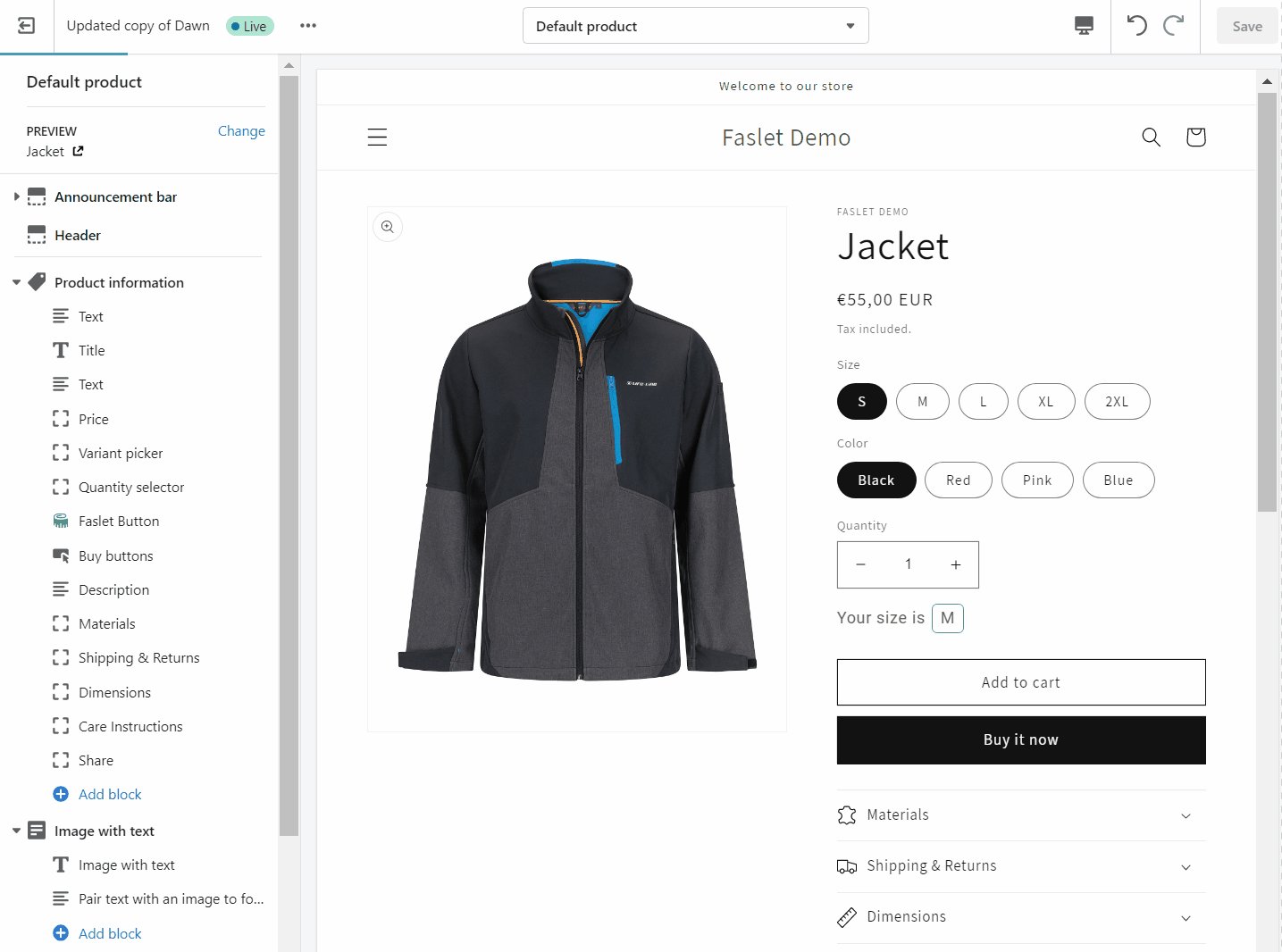
To place the button on your product page, go to your store's Theme Editor in Shopify, choose the product page you'd like to add it to, and add a block called Faslet Button. Then simply drag the button into the desired location.

You can customize the button's appearance in the Faslet Partner Portal.
Are you using Shopify Markets to manage stock levels and currencies? Check out our Shopify Markets guide on how to connect different shop-ids to each market.
Help
In case of any questions, please don’t hesitate to contact us on support@faslet.me
If you'd like Faslet to help you install the Size Me Up Virtual Assistant and order tracking code, Shopify allows for adding Collaborators (see article for more details). Faslet will request the Themes and Manage Settings permissions. Note that "Only the store owner, or staff with Manage collaborator requests permission, can view collaborator access requests or grant collaborator access to a store."